Mettiamo molto entusiasmo nel costruire i nostri strumenti. Questi sono i progetti che siamo felici di condividere con la community.
Progetti /

BEdita
Un back-end basato su API pronto per l'uso per la gestione dei contenuti.

DNA
Progressive Web Components.

AR.js
AR.js is a lightweight library for Augmented Reality on the Web, coming with features like Image Tracking, Location based AR and Marker tracking.

A11ygator
An application, a Twitter bot and a browser extension that bites websites to taste their accessibility.

Loock
Refined keyboard navigation for websites and components.

Docker PHP
Adding common PHP extensions to some of the official PHP Docker images.
Articoli /

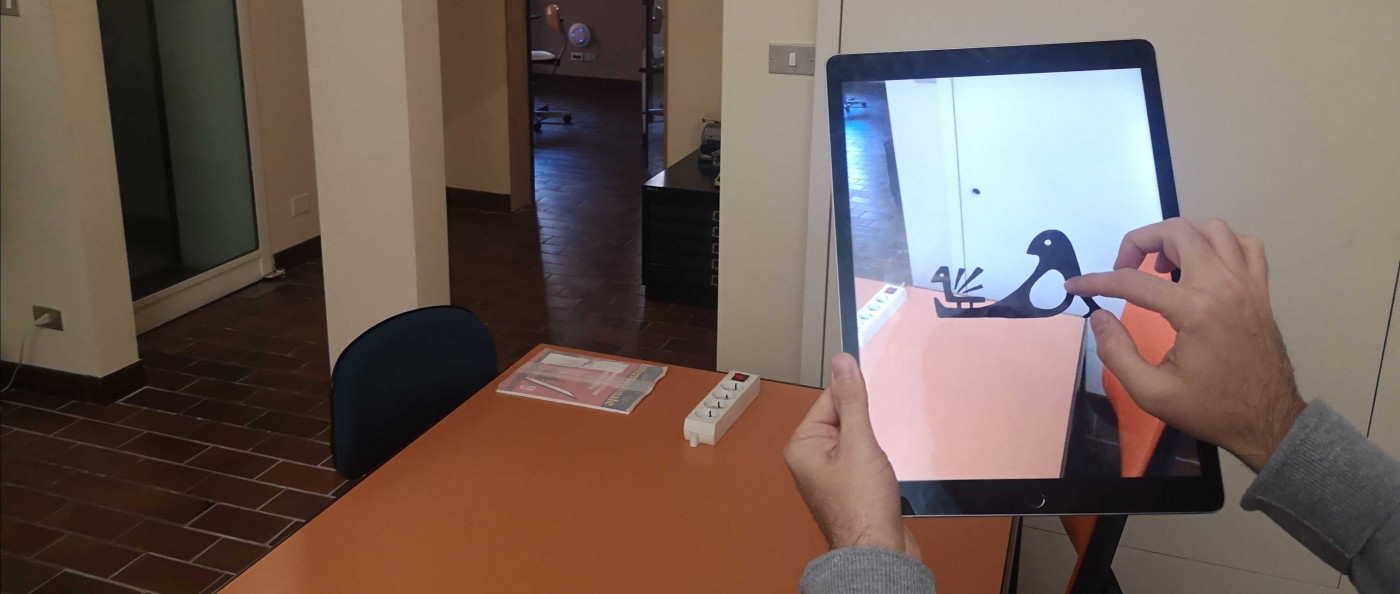
Augmented Reality on the Web with Model Viewer
A tale of our team building a Web AR experience using Google’s Model Viewer.

Come migliorare la leggibilità dei siti Web
In questo articolo per Smashing Magazine analizziamo come possiamo migliorare la leggibilità dei siti Web usando moderne tecniche CSS, nuove tecnologie come le Variable Fonts e mettendo in pratica quanto abbiamo imparato dagli studi scientifici svolti.

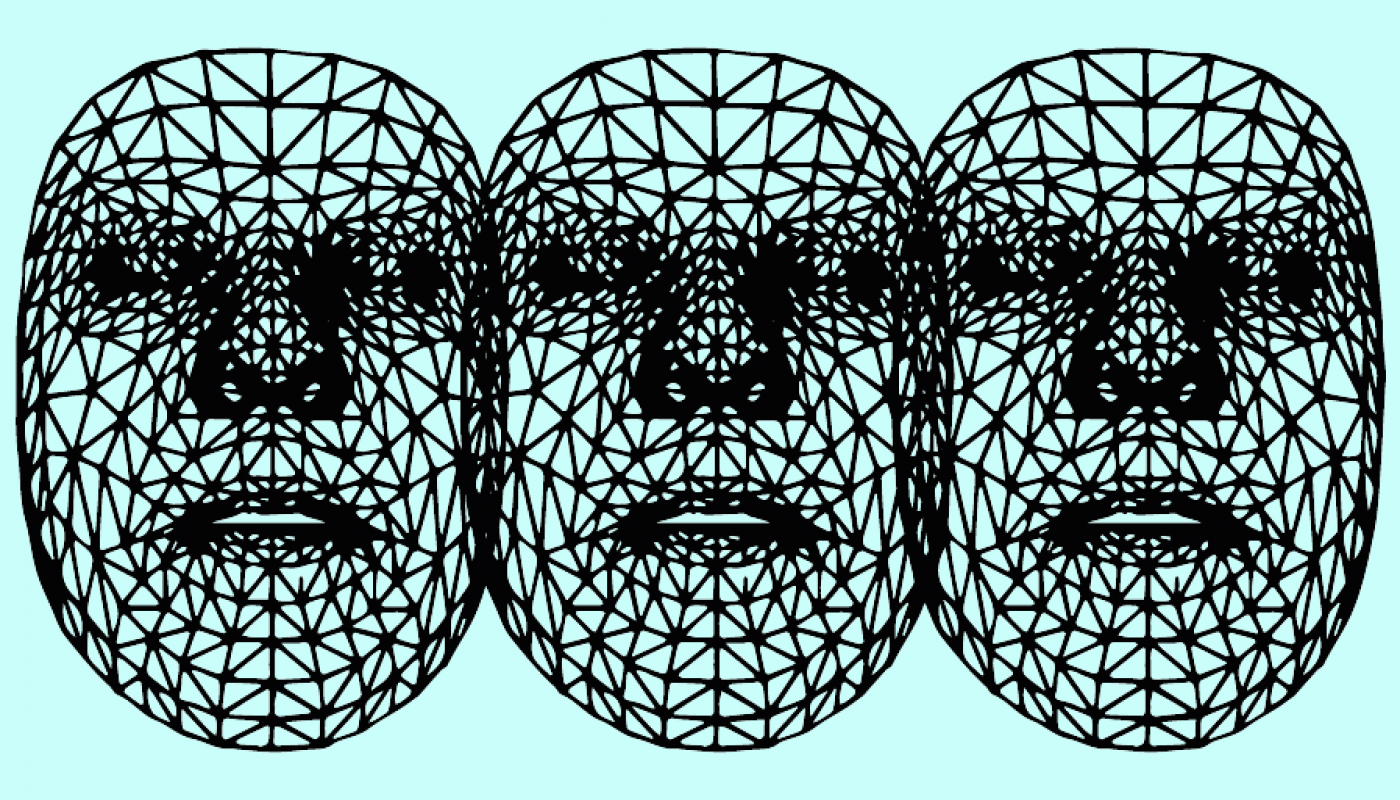
How To Use Face Motion To Interact With Typography
In this article for Smashing Magazine, we will cover how to combine Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, the inclination, and the number of the users’ faces.
Eventi /
Codemotion Madrid 2020
Codemotion è una serie di conferenze tecniche di alto livello che ogni anno hanno luogo nelle principali città Europee. Quest’anno tutte le edizioni, inclusa Codemotion Madrid, saranno in forma di conferenza virtuale. Nicolò Carpignoli, WebXR Developer and Consultant presso Chialab, il 5 novembre presenterà un talk sulla Web Augmented Reality, dedicata alle tecnologie innovative, in lingua inglese. I biglietti sono in vendita, con la possibilità di ottenere anche biglietti gratuiti.
L’evento è gratuito. A questo indirizzo è possibile visualizzare l’agenda relativa alla giornata in cui Nicolò presenterà il proprio talk.
A questo indirizzo è invece possibile registrarsi (anche gratuitamente) per vedere in diretta tutti i talk della conferenza.
Come approcciare la leggibilità* di un sito web?
Leggere è un’attività molto complessa che sempre più spesso si svolge davanti a schermi di smartphone, tablet e computer. Quando trattiamo la tipografia o il layout di un sito web ci sono molte variabili di cui dobbiamo tenere conto, sia come designer che come sviluppatori. In questo intervento faremo un’incursione nel campo della leggibilità*, esplorando studi, metodologie, pratiche e tecniche che possono aiutarci a rendere il nostro sito più confortevole per gli utenti.
W3C Maps on the Web Workshop
Un workshop organizzato dal W3C con l’obiettivo di definire un elemento Web nativo per la realizzazione di Mappe. Chialab sarà attiva con la partecipazione di Nicolò Carpignoli che presenterà un talk sugli aspetti di accessibilità, sui requisiti utente e casi d’uso. Appuntamento al 29 Settembre, ore 14:00. La partecipazione è gratuita previa registrazione.
Un workshop online e gratuito organizzato dal W3C per definire le caratteristiche di un elemento nativo per realizzare Mappe in ambito Web. I diversi interventi che si terranno nell’arco delle giornate tratteranno gli aspetti tecnologici, di interfaccia utente e di accessibilità.
Nicolò Carpignoli, Web AR/VR developer in Chialab, prenderà parte all’evento presentando un talk riguardo agli aspetti di accessibilità inerenti l’utilizzo di Mappe in ambito Web, mostrando requisiti e casi d’uso. L’obiettivo è iniziare a definire le caratteristiche di una Mappa i cui contenuti siano navigabili e fruibili da ogni utente.
L’evento è gratuito. A questo indirizzo è possibile visualizzare l’agenda relativa alla giornata in cui Nicolò presenterà il proprio talk.
All’indirizzo seguente è possibile registrarsi gratuitamente per partecipare al Workshop come uditori: w3.org/2002/09/wbs/1/maps2020/.