Chialab
Tatzebao /

Decima edizione del Visual Identity Workshop per porre le basi dell’immagine (o meglio delle immagini) che accompagneranno l’edizione 2026 della Bologna Children’s Book Fair. Ospite la giovanissima Cha Bumi che ci ha raggiunto a Bologna dalla Corea. 4 giorni di workshop per mettere sul tavolo idee e suggestioni e cercare di trasformarle in immagine. Non a caso il VIWS parte da Imagine (J. Lennon, Y. Ono. 1971).
“[...] imagine [...] it isn’t hard to do [...]
You, you may say I’m a dreamer,
but I’m not the only one [...]”.
6 esercizi visivi: piccoli laboratori pratici di ginnastica della “visione” per raccontare a Bumi cosa è la fiera e aiutarla a disegnare l’immagine BCBF 2026...
Il risultato lo vedrete a Bologna dal 13 al 16 Aprile 2026 con la 63a edizione BCBF.
QUI la storia dell’identità visiva BCBF dal 2009!
QUI i backstage dei VIWS dal 2017!

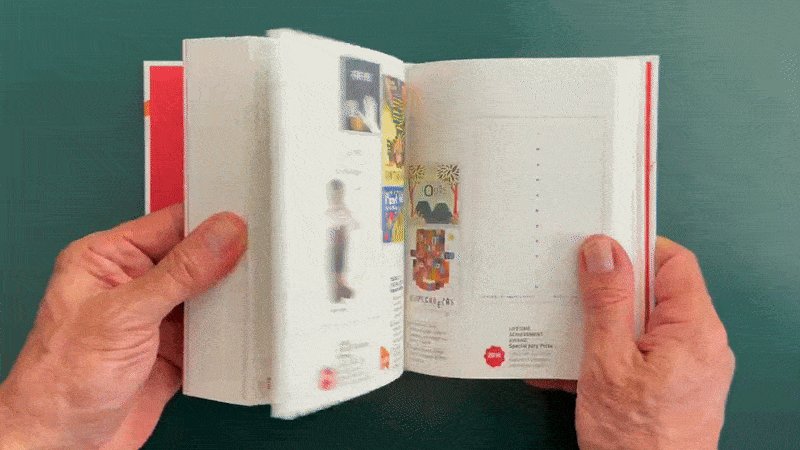
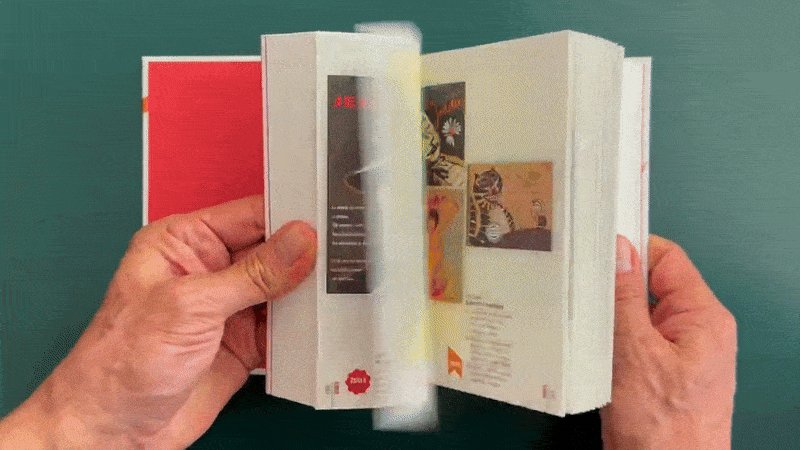
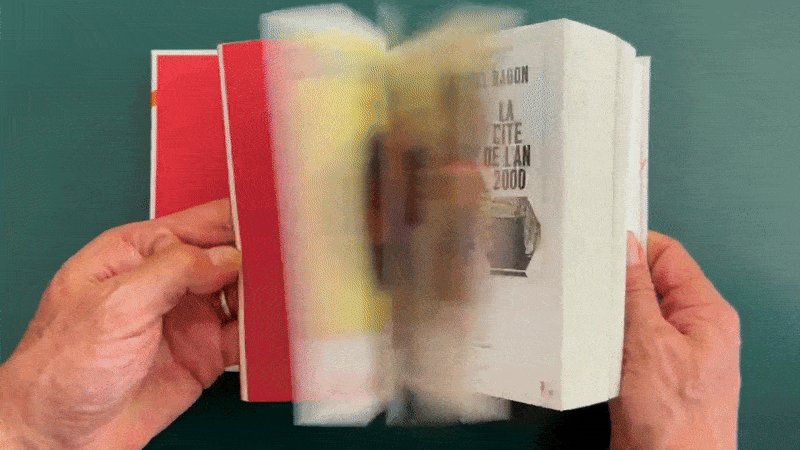
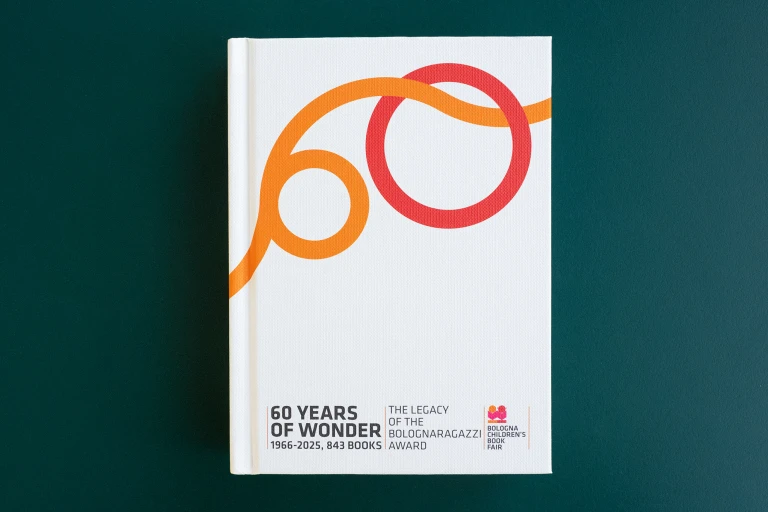
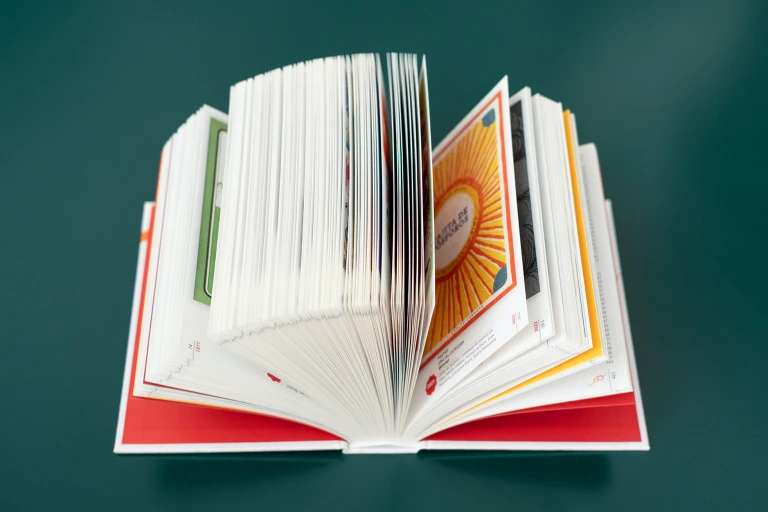
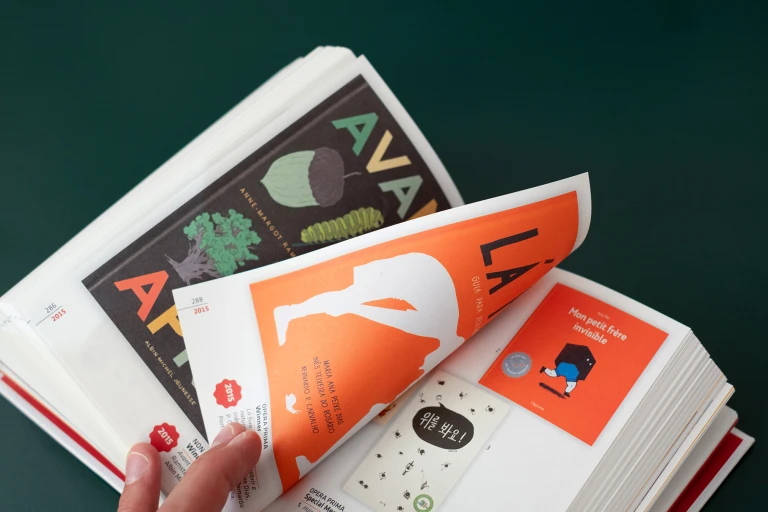
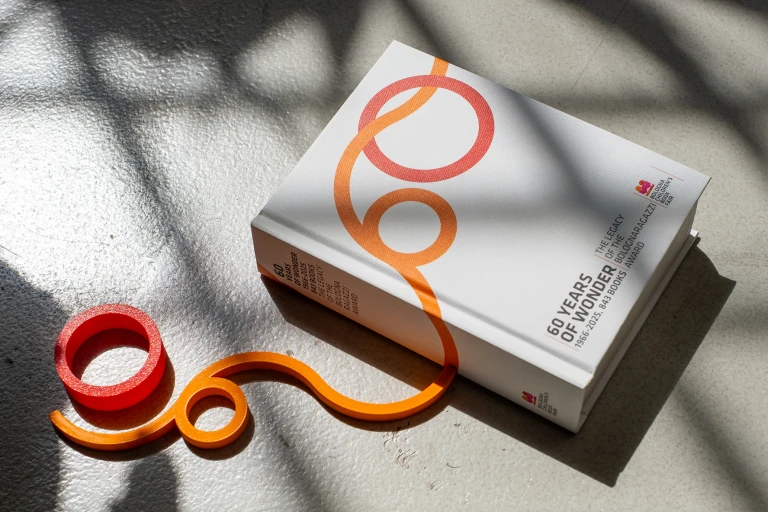
60 YEARS OF WONDER. 1966-2025, 843 BOOKS.
The legacy of the Bolognaragazzi award. Abbiamo progettato il logo e un piccolo e ricco catalogo nel formato 125x170 mm. Contiene le 843 copertine dei libri per ragazzi premiati nel Bolognaragazzi Award della Bologna Children’s Book Fair raccolte con una minuziosa ricerca documentale curata da Isabella Del Monte (BCBF). Il risultato è un prezioso repertorio grafico che documenta 60 anni di editoria evidenziando come il progetto grafico dei libri per i ragazzi sia un ambito di grande ricerca e sperimentazione grafica e visiva.









12 Marzo 2025, ore 12:00. Al nostro secondo intervento al ciclo di seminari “Elementi di comunicazione inclusiva” organizzato dal Dipartimento di Architettura dell’Università di Ferrara affrontiamo il vasto tema dell’accessibilità nel progetto grafico di libri cartacei e digitali. Tema estremamente attuale visto che l’EAA (European Accessibility Act) sarà in vigore dal 28 giugno 2025.
Faremo un piccolo excursus delle ricerche più interessanti nell’ambito della lettura e della tipografia, ne seguiremo la ricaduta su alcuni progetti di libri e di materiali stampati. Illustreremo il promettente scenario del digitale con le sue grandi potenzialità che necessitanno di un approccio sempre più integrato tra produzione del contenuto, design grafico e sviluppo.
12 Marzo 2025, ore 12:00
Antonio D’Elisiis, Michele Tomasini, Nicolò Carpignoli, Edoardo Cavazza
Metodi e progetti di design per facilitare la comprensione
Palazzo Tassoni, Ferrara + Streaming
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.

26 Febbraio 2025, ore 16:30. Alla prima giornata del ciclo di seminari “Elementi di comunicazione inclusiva” dedicata all’ipovisione e alla cecità organizzati dal Dipartimento di Architettura dell’Università di Ferrara porteremo la nostra esperienze nel design dell’accessibilità: le sfide, le ricerche e i limiti. Racconteremo di Tiresia, un progetto per la didattica accessibile, nato da una ricerca di Dottorato voluta da Chialab e dall’università IUAV di Venezia, e ad oggi un ausilio disponibile gratuitamente per studenti e docenti.
26 Febbraio 2025, ore 16:30
Nicolò Carpignoli / Design di interfacce tattili digitali
Elementi di comunicazione inclusiva
Palazzo Tassoni, Ferrara + Streaming
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.

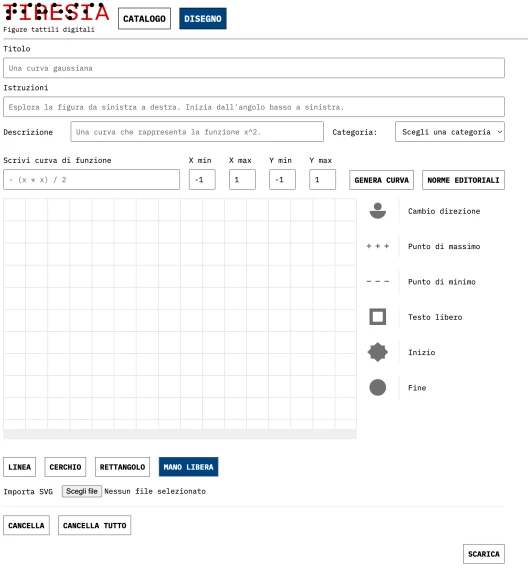
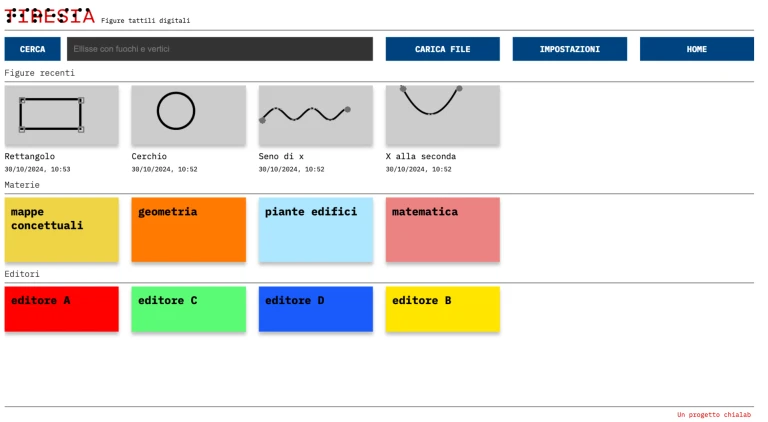
28 Novembre 2024, ore 13:00. A Handimatica 2024 presenteremo Tiresia, un’app per la didattica accessibile dedicata a studenti ciechi e ipovedenti. Tiresia permette di costruire e esplorare figure tattili digitali sfruttando le vibrazioni, i suoni e la sintesi vocale, su smartphone e tablet. Figure geometriche, curve di funzione, mappe di edifici, mappe concettuali sono fruibili anche visivamente creando così una interazione nello studio tra vedenti e non vedenti.
Tiresia è un progetto sviluppato da Nicolò Carpignoli (Chialab) all’interno di un dottorato di ricerca svolto in collaborazione con lo IUAV di Venezia.
28 Novembre 2024, ore 13:00
Nicolò Carpignoli / TIRESIA
Handimatica edizione 2024 / Innovatori dell’Accessibilità: i progetti selezionati dalla Call4Projects
Istituto Aldini Valeriani
Via Bassanelli, 9/11, Bologna
Per partecipare all’evento è necessaria l’iscrizione gratuita a questo link.




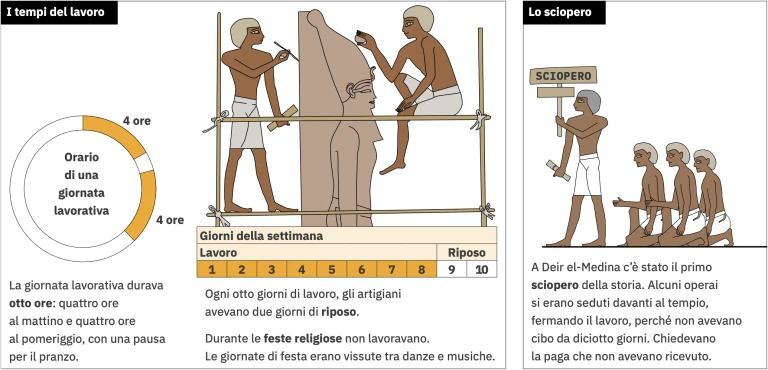
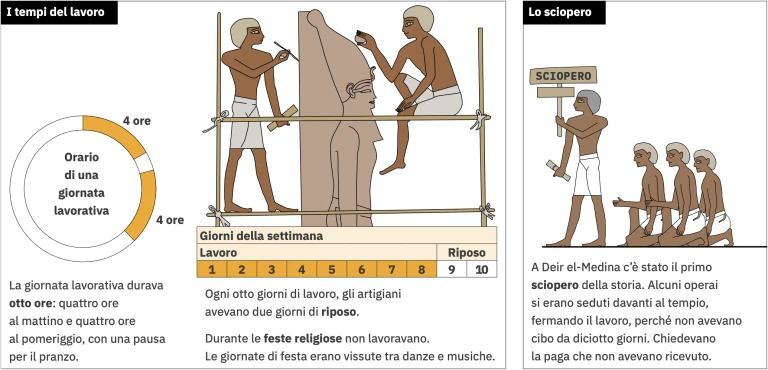
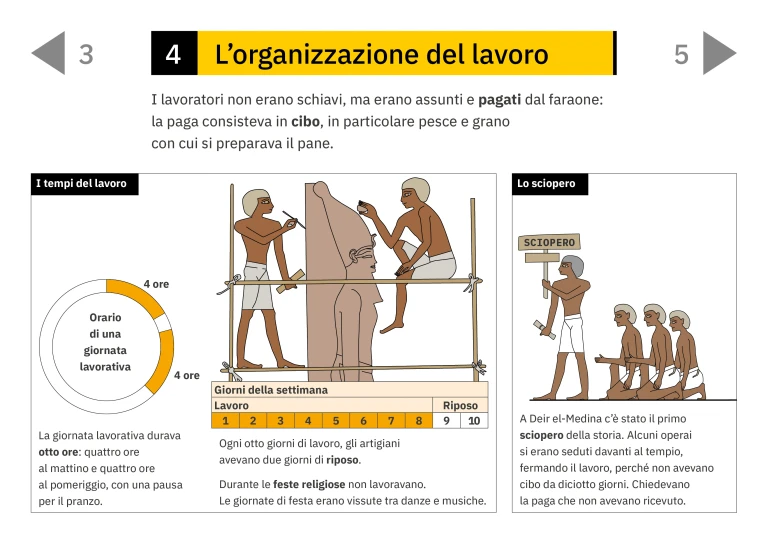
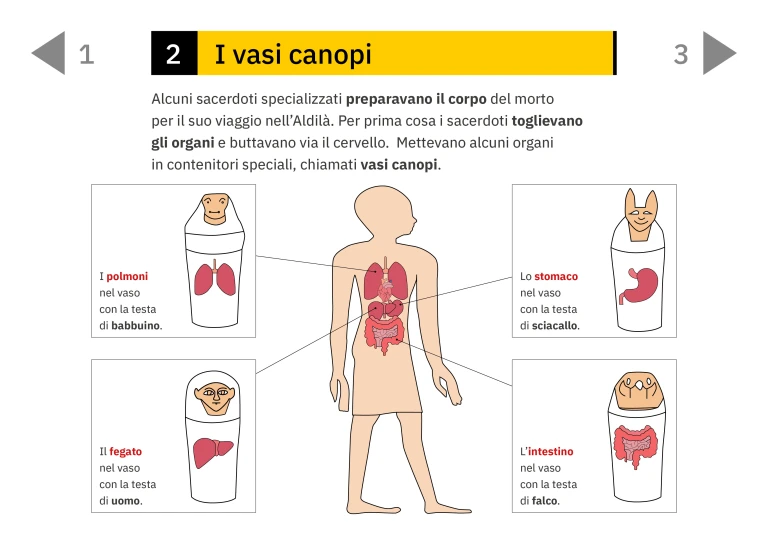
Per il Museo Egizio di Torino e con la Fondazione Paideia abbiamo affrontato la sfida di raccontare, a persone con bisogni comunicativi speciali, la vita degli antichi egizi. Ostruzione di progetto: utilizzo individuale e in gruppo, diffusione cartacea e digitale, fruizione autoconsistente e senza rimandi. Nella messa in pagina abbiamo mantenuto salda la linearità del racconto: no menù, no link; adottato due soli schemi compositivi nel rapporto testo immagine, ridotto al minimo i codici visivi delle illustrazioni e gli stili tipografici del testo.
Qui i percorsi tematici “Leggere è un bene di tutti”
Deir el-Medina, Il Viaggio dei morti, Il dono del Nilo







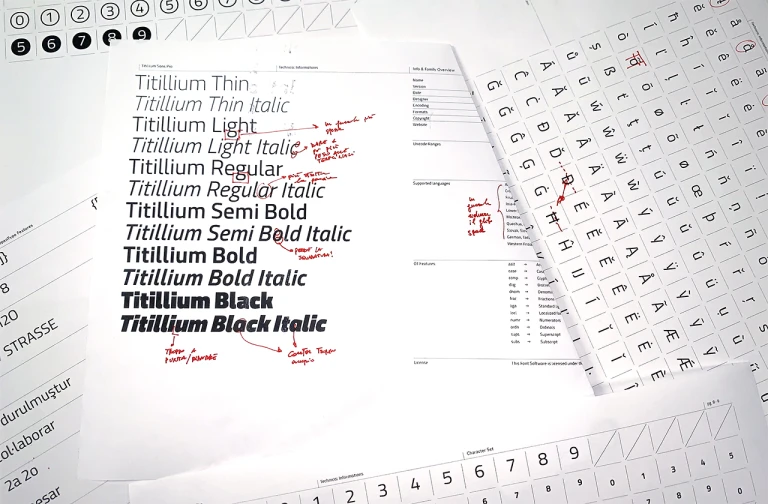
Abbiamo rilasciato con licenza Open Font License (OFL) una versione ampliata del Titillium. Lo abbiamo fatto dopo anni di utilizzo serrato annotando desideri e criticità. Lo abbiamo fatto con il consenso dell’Accademia di Urbino e dei designer Marcello Signorile e Luciano Perondi che lo hanno progettato e sviluppato con gli studenti dei loro corsi. Lo abbiamo chiamato Titillium PRO e a breve contiamo di rilasciare, sempre sotto licenza OFL, la versione serif!
Scarica Titillium PRO sans da Chialab GitHub
Qui qualche dettaglio in più sul processo e sulle caratteristiche del Titillium PRO.
Per segnalazioni scrivere a titillium@chialab.it






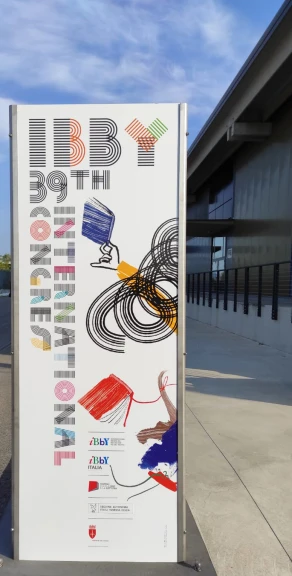
Con un logogramma che richiama i tratti dell’illutrazione di Alessandro Sanna, gli intrecci di storie e le pagine di libri abbiamo costruito l’immagine del 39th Congresso Internazionale IBBY che si è svolto dal 30 agosto al 1 settembre 2024 a Trieste. “Join the Revolution! Giving Every Child Good Books” è il motto con cui il congresso ha riunito delegati, autori, illustratori, editori e giovani lettori da tutto il mondo per celebrare, condividere e sostenere la letteratura per l'infanzia.




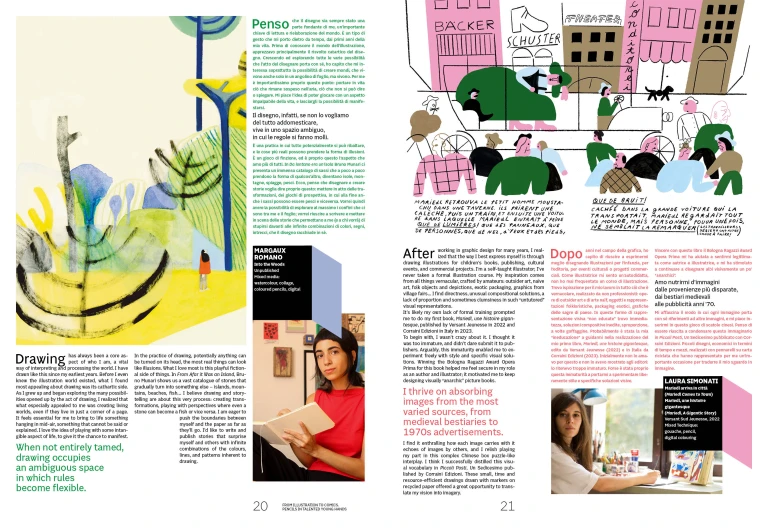
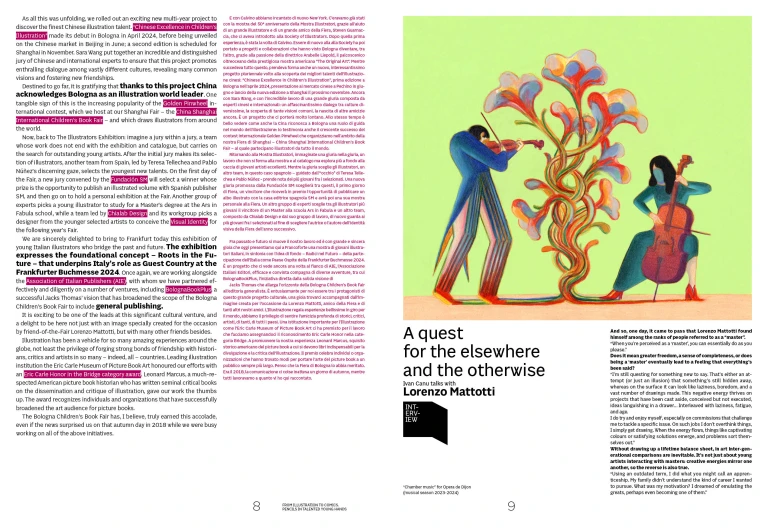
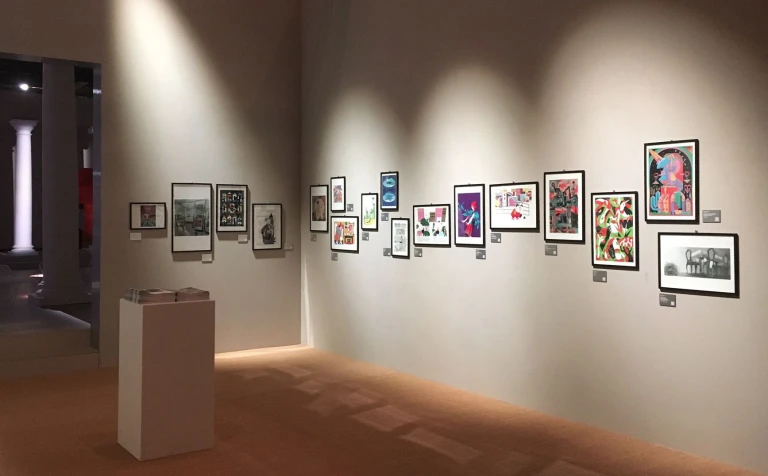
Un magazine in forma di catalogo della mostra o il catalogo della mostra in forma di magazine? Ci piacciono gli ibridi, le vie di mezzo, le diagonali. Così abbiamo messo in pagina (e sulle pareti) della fiera del libro di Francoforte 30 autori e un maestro. Una copertina aniconica (o ipericonica) con quattro segni per le quattro aree in cui, le 30 talentuose giovani mani, sono state selezionate e raggruppate da Ivan Canu, Grazia Gotti e Silvana Sola.
Bologna Children’s Book Fair, Bologna Book Plus, Bologna Fiere, AIE.
Roots in the Future – Italy Guest of Honour 2024 Frankfurter Buchmesse.








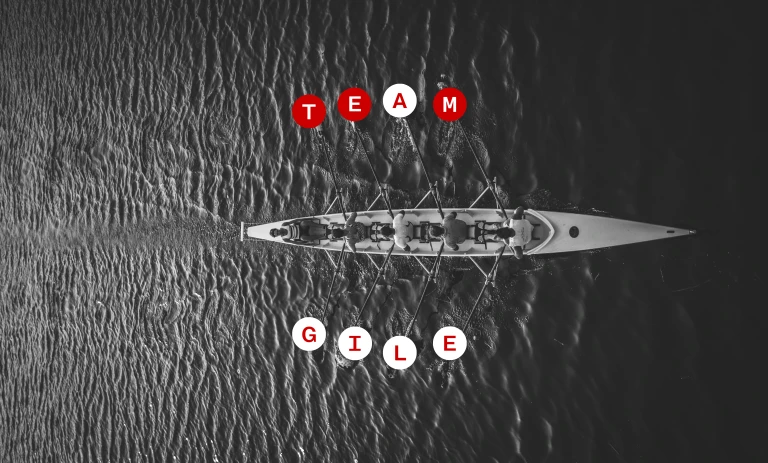
Abbiamo due chiodi fissi: rendere efficiente la progettazione in team di artefatti visivi e progettare interfacce accessibili. Sono temi su cui ci confrontiamo nella pratica quotidiana e che abbiamo approfondito con due tesi di dottorato industriale con lo IUAV di Venezia. Ne sono protagonisti Manuel Zanettin e Nicolò Carpignoli. Manuel ha analizzato diversi metodi di gestione progetto per creare una nuova applicazione del metodo per il design della comunicazione mentre Nicolò ha disegnato e prototipato un sistema per far percepire con il tatto linee e curve a non vedenti.
Leggi le ricerche:
- Gestire progetti di design con metodi Agile
- Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Discussioni tesi Dottorato Industriale
Manuel Zanettin, Applicazione di Scrum nel design della comunicazione.
Nicolò Carpignoli, Riconoscimento di linee curve con sintesi vocale per grafiche vibrotattili su dispositivi touchscreen general-purpose.
Relatore: Prof. Luciano Perondi.
Chialab, Università Iuav di Venezia, Corso di Architettura, Città e Design.
Scienza del design
13 maggio 2024, Badoer,
Aula G, ore 10,30.


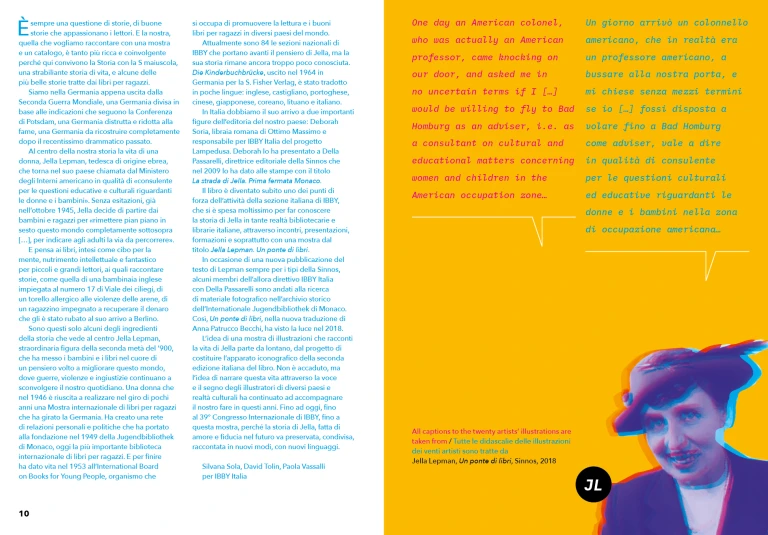
Let us begin with children. Books as bridges
Fateci cominciare dai bambini. Libri come ponti
La mostra racconta la vita di Jella Lepman attraverso la sua voce e il segno di 20 illustratori di diversi paesi e realtà culturali. La mostra trae ispirazione dalla stessa Jella Lepman che realizza nel 1946 una mostra internazionale di libri per bambini e ragazzi. A questi libri hanno guardato gli illustratori per realizzare gli ex libris presenti in mostra.
L'abbiamo progettata per facilitarne la circolazione: 67 pannelli che che si trasportano e si allestiscono facilmente.
La mostra è a cura di Silvana Sola, David Tolin, Paola Vassalli per IBBY Italia.





Lavori /

Lunga vita al Titillium
Lo abbiamo usato, ce ne siamo presi cura e adesso ne condividiamo la versione aggiornata.
- Open source
- Tipografia

Bologna Children’s Book Fair
L’identità visiva della più grande fiera di libri per ragazzi.
- Allestimento
- Identità
- Strategia

Collezioni, Biblioteca, Museo, Storia
Una solida architettura dei dati, un design a componenti per rispondere con efficienza e velocità alle necessità dell’insegnamento.
- Web app

Coaching Agile
Metodi, strumenti e pratiche per costruire, condividere e facilitare il lavoro dei team.
- Coaching
- Workshop

Differenti Positivi
L’impegno sul futuro dell’ambiente diventa il valore del marchio.
- Comunicazione
- Editoria
- Strategia
- Sito Web

Portfolio book design 11
Sviluppiamo progetti grafici per libri dalla prima all’ultima pagina.
- Art direction
- Book Design
- Stampa
- Editoria
Ricerche /
Gestire progetti di design con metodi Agile
Tesi di dottorato di Manuel Zanettin

Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Tesi di dottorato di Nicolò Carpignoli

Leggibilità tipografica e dislessia
Esiste un carattere tipografico che aiuta i dislessici a leggere?

Clienti /